عن المنتج
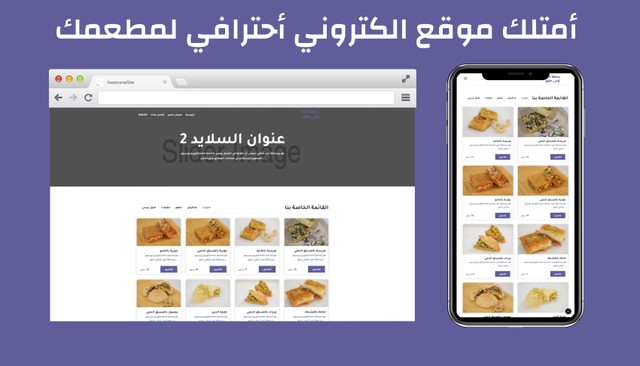
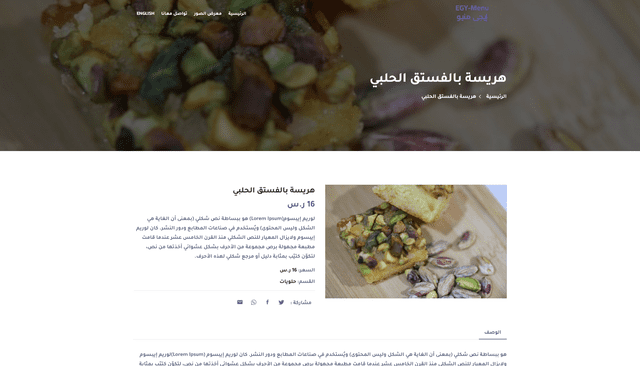
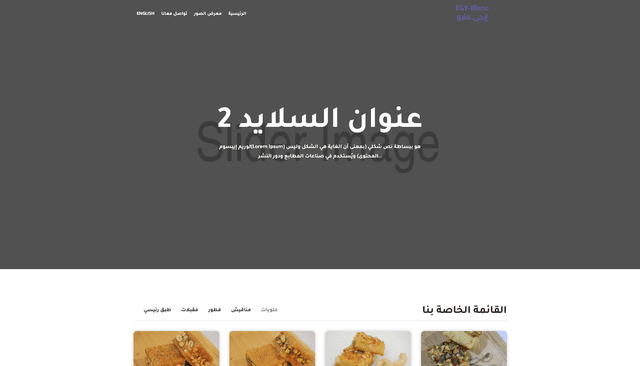
نوما هو قالب متجر إلكتروني عصري مبني باستخدام React وVite وTailwind CSS، يدعم اللغتين العربية والإنجليزية مع دعم كامل لـ RTL. يأتي القالب بتصميم متجاوب، وسلة تسوق ديناميكية، ونظام فلترة احترافي حسب الفئات والأسعار والتقييمات. يحتوي على صفحات رئيسية مثل: الصفحة الرئيسية، المنتجات، من نحن، وتواصل معنا. تم تنظيم الملفات والبيانات بطريقة تسهل التخصيص الكامل دون التأثير على بنية الكود، مما يجعله مناسبًا لأي مشروع تجارة إلكترونية يبحث عن أداء سريع وتجربة مستخدم احترافية.
المميزات
التخصيص الكامل
يوفر قالب نوما مرونة عالية في التعديل والتخصيص، حيث يمكنك التحكم الكامل في جميع أجزاء واجهة المتجر، بما في ذلك الألوان، الخطوط، طريقة عرض المنتجات، شكل البطاقات، واللغة. كما يتميز بسهولة التعديل على البيانات والصفحات، مما يجعله مناسبًا للمطورين والمستخدمين
متعدد الاستخدام
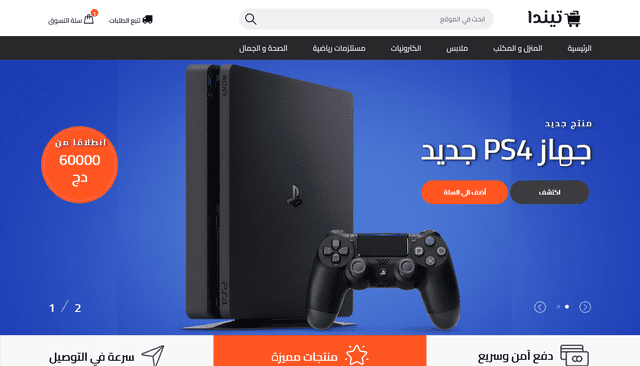
تم تصميم القالب ليكون قابلًا للتكيّف مع جميع أنواع المتاجر الإلكترونية، مثل متاجر الأثاث، الأزياء، الإلكترونيات، الإكسسوارات، وغيرها، وذلك بفضل نظام التصنيفات والفلترة المتقدم والهيكل المرن الذي يناسب مختلف المجالات.
دعم تعدد اللغات والاتجاهات
يدعم القالب اللغة العربية والإنجليزية، مع التبديل التلقائي بين اتجاه RTL وLTR حسب اللغة المختارة. كما يعتمد على مكتبة i18next لتوفير بنية قوية للترجمة، مع إمكانية إضافة لغات إضافية بسهولة مستقبلًا.
تجربة تسوّق مميزة
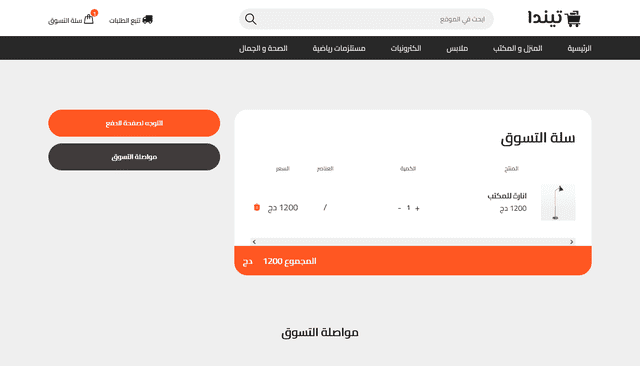
يوفر القالب نظام سلة تسوّق ديناميكية يسمح بإضافة المنتجات، حذفها، حساب الإجمالي، والانتقال إلى صفحة الدفع أو التفاعل مباشرة مع المنتج. كما أن تجربة المستخدم مدروسة بعناية لتكون سهلة وسلسة.
الفلترة والبحث المتقدم
يأتي القالب بفلتر متقدم يتيح تصفية المنتجات حسب: السعر، الفئة، التقييم، اللون، البراند. كما يمكنك عرض المنتجات بنمط شبكة أو قائمة، والتحكم بطريقة العرض لتناسب نوع المتجر.
بنية مرنة وسهلة الصيانة
تم تنظيم الملفات بشكل واضح في مجلدات (components, pages, context, i18n...) لتسهيل الصيانة، الإضافة أو التعديل، مع فصل كامل بين منطق العرض والبيانات. كل المحتوى التجريبي موجود في ملفات مستقلة قابلة للاستبدال أو الربط بمصدر بيانات حقيقي.
التوافق الكامل
القالب متجاوب بالكامل ويعمل بسلاسة على مختلف أحجام الشاشات (موبايل، تابلت، ديسكتوب) كما يدعم أشهر المتصفحات الحديثة، ما يجعله خيارًا مثاليًا لتوفير أفضل تجربة مستخدم.
سرعة الأداء
باستخدام Vite كأداة بناء حديثة، يوفر القالب أداءً عاليًا في التصفح وبنية محسّنة للسرعة. كل الأصول والمكونات مهيأة لتحسين تجربة المستخدم من حيث السرعة والانسيابية.
توثيق شامل
يتضمن القالب ملف documentation.html يشرح كل خطوات التشغيل والتعديل، مدعوم بالأمثلة والهيكلية، لتسهيل الفهم على أي مطوّر أو مستخدم يريد تخصيص المتجر بسهولة.
التقنيات المستخدمة
تم بناء القالب باستخدام أحدث تقنيات الواجهة الأمامية: React.js، Vite، Tailwind CSS v4، React Router، i18next
الدعم الفني
في حال وجود أي استفسارات أو مشاكل في الاستخدام، يمكنك التواصل مباشرة للحصول على مساعدة فورية