ما هي لوحة؟
قالب لوحة تحكم يوفر سلسلة من عناصر واجهة الاستخدام، الصفحات وقوالب تطبيقات شائع استعمالها في بناء لوحات تحكم مواقع قوية.
لماذا تستعمل لوحة؟
سواءا كمُطور أو كصاحب مشروع اختار العمل على لارافيل، فإنك ستحتاج القالب حتما. اختصارا للجهد، الوقت والميزانية دون الجودة والآداء.
المميزات
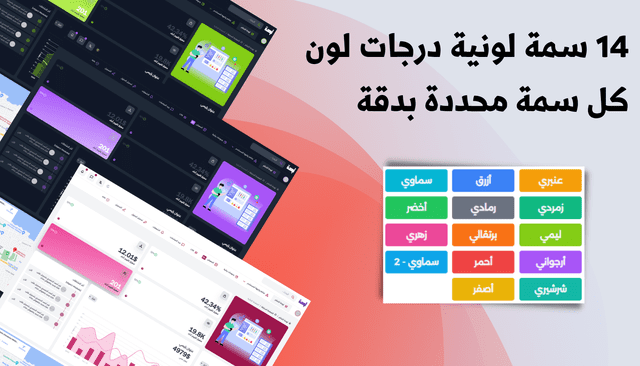
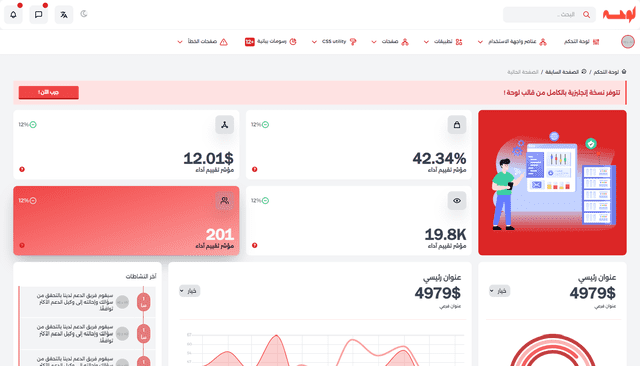
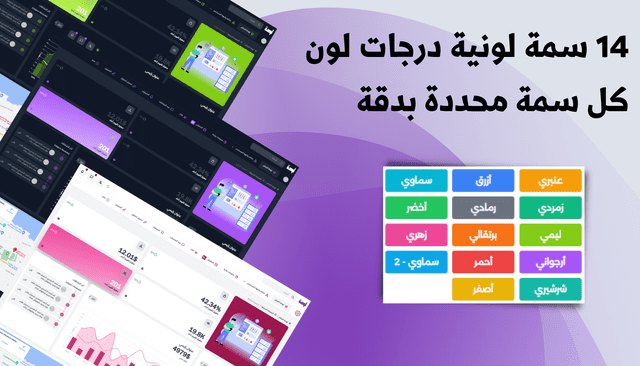
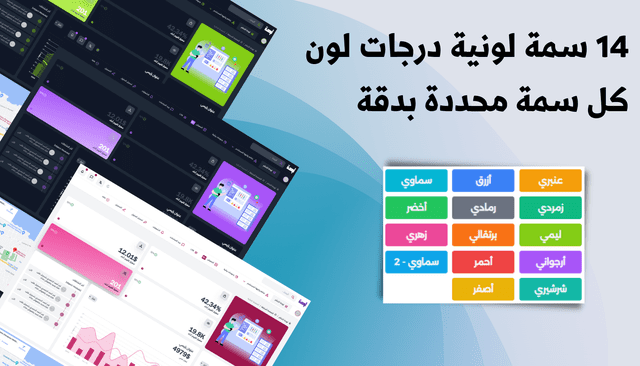
السمات اللونية
لأننا نؤمن بتأثير الألوان وانعكاسها على تجربة الاستخدام، نقوم بتوفير أكثر من 14 سمة لونية درجات كل لون فيها مدروسة ومحددة بدقة.
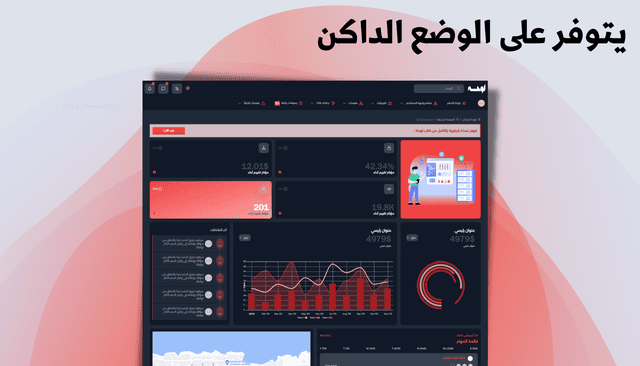
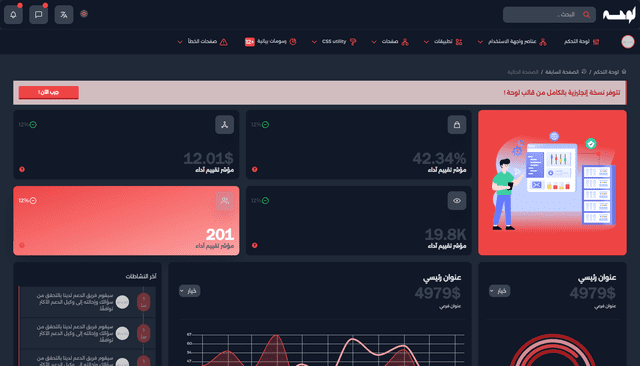
الوضع الداكن
تتوفر لوحة بوضعين في كل سمة لونية، الداكن والعادي وتجعل التبديل بينهما سهلا، برمجيا أو يدويا.
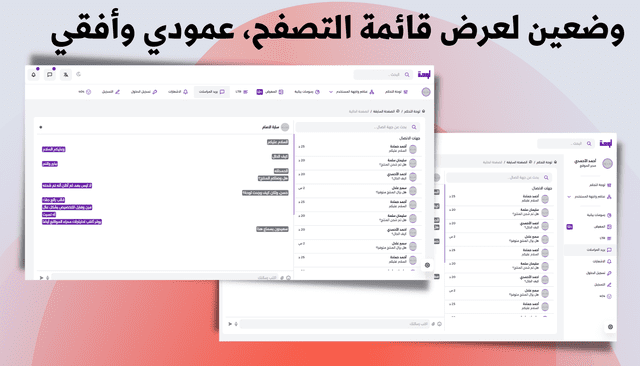
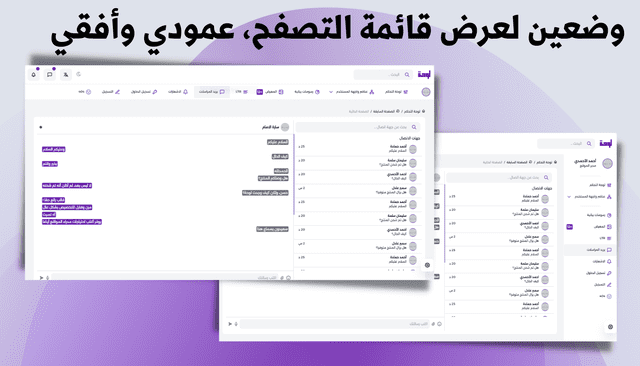
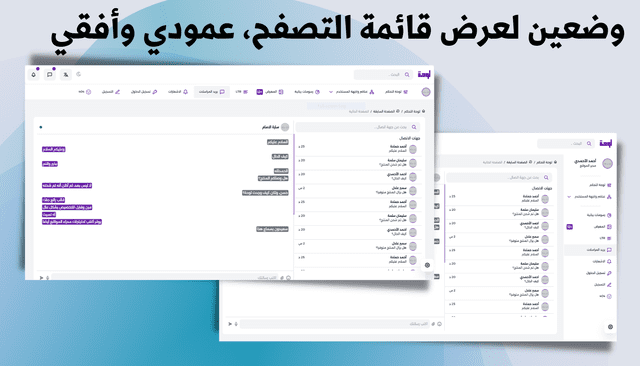
أنماط عرض قائمة التصفح
نوفر نمطين مختلفين للعرضين، الوضع العمودي ووضع القائمة الجانبية.
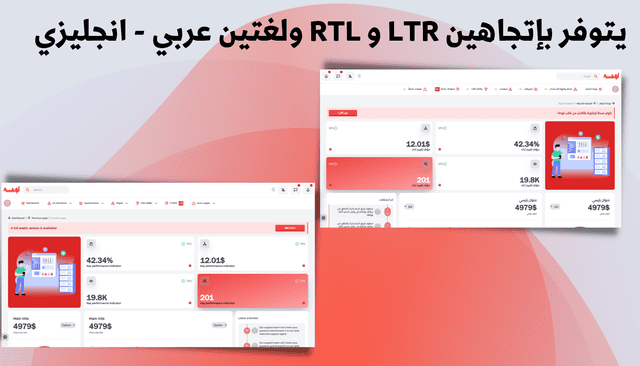
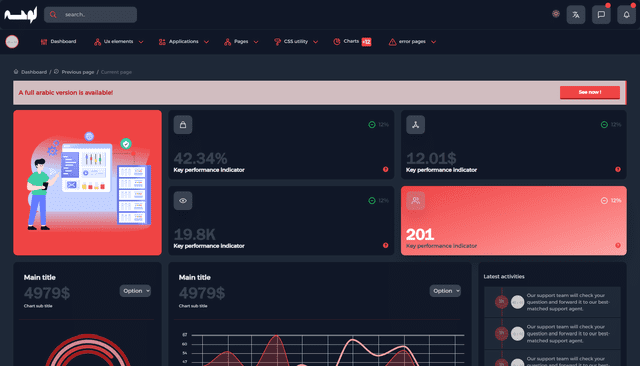
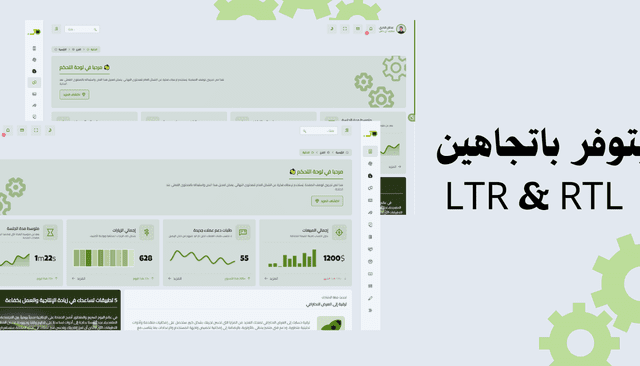
الاتجاه
نراعي في تصميمنا لقالب لوحة، لكل من الاتجاهين: اليمين الى اليسار واليسار الى اليمين.
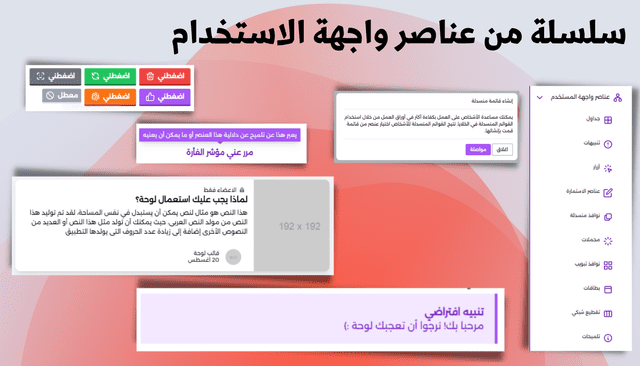
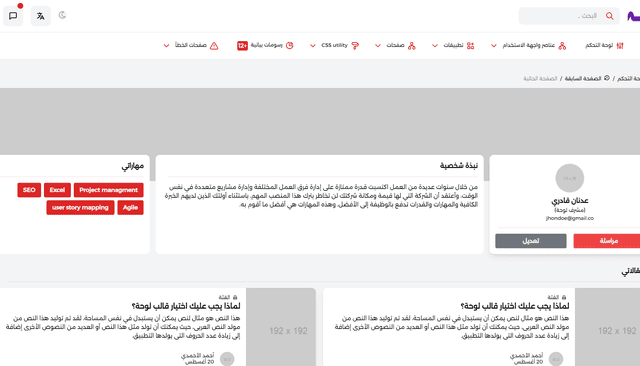
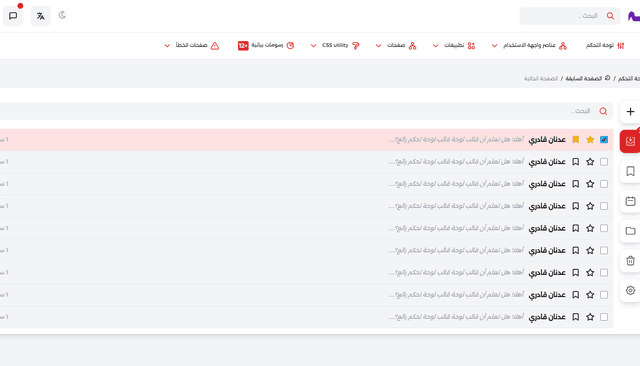
الصفحات، المكونات وأجزاء القالب
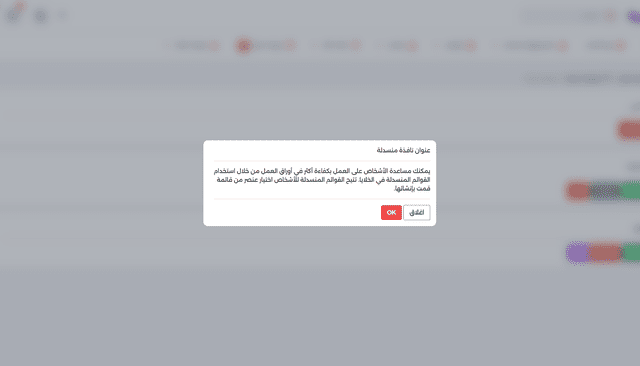
يأتي القالب بأكثر من 100 ملف Blade منها أجزاء القالب ومكونات واجهة المستخدم للاستخدام والتضمين المباشر، والتي يمكن استعمالها بشكل مرن في هيكلة صفحات جديدة (تنبيهات، محملات، جداول، أزرار، عناصر استمارات، نوافذ منسدلة، نوافذ تبويب، بطاقات، تلميحات .. الخ).
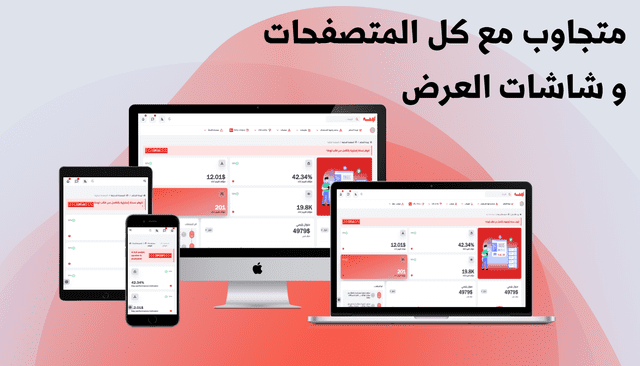
التجاوبية
تم بناء لوحة لتكون متجاوبة مع كامل الشاشات، أجهزة العرض ومختلف المتصفحات.
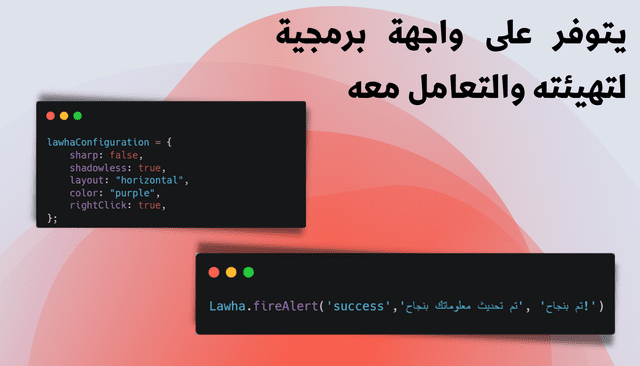
واجهة تطبيق برمجية
يمكن التعامل مع قالب لوحة، أحداثه ومكوناته وتخصيصها عن طريق واجهة تطبيق برمجية كاملة. وعن طريق كائن تهيئة القالب سيمكنك تهيئة لوحة بما يلائمك من خصائص.
سهولة التخصيص والتعامل
التحكم في تخصيص نمط عرض، سمة لونية أو وضع أو اتجاه خاصة بقالب لوحة لن يكون إلا بتغيير قيمة موضع واحد. وذلك لأننا نعتمد على جافاسكربت كمحرك لقالب لوحة وتخصيصه.
الرسومات البيانية
القالب معد للتعامل مع مختلف الرسومات البيانية التي يمكن أن تحتويها لوحات التحكم، ويوفر سلسلة من كائنات JSON كأمثلة لتهيئة هاته الرسومات وحقنها ببيانات حقيقية.
اللغات
يدعم القالب اللغة العربية والإنجليزية
قوالب تطبيقات جاهزة
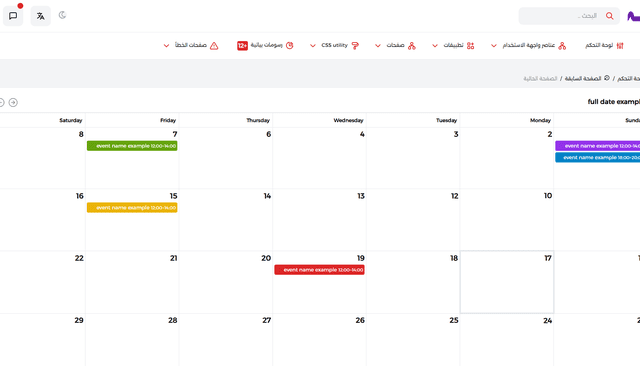
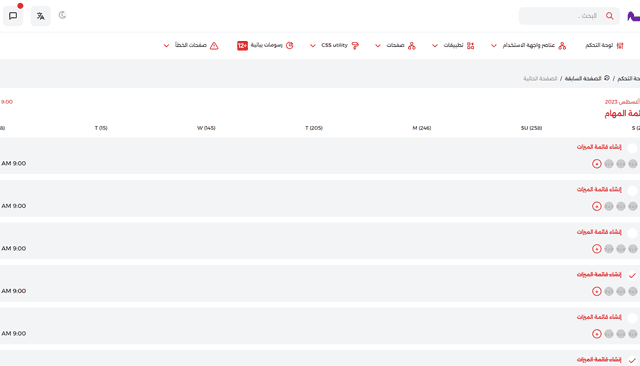
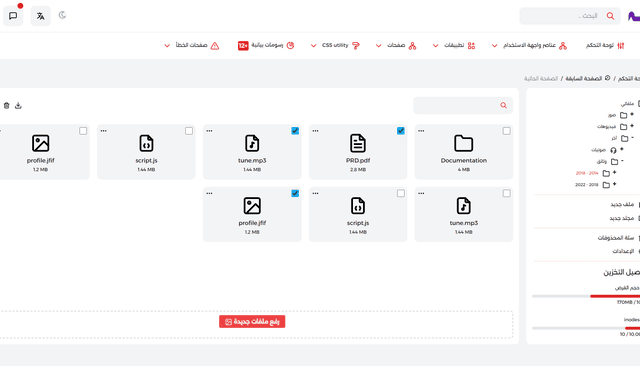
تتوفر لوحة على قوالب تطبيقات شائع استعمالها في لوحات التحكم، سهلة البرمجة والتعديل (مدير الملفات، مدير البريد، مسنجر، معرض، مدير مهام، تقويم شهري).
سلسلة CSS utility classes
تتوفر لوحة على سلسلة طويلة عريضة من الأصناف المساعدة utilities. وهي أصناف CSS يتم تحديد نطاقها لخاصية CSS واحدة مثل خاصية نمط النص أو خاصية لون الخلفية. الأمر الذي يمكن عن طريقه تخصيص العناصر والمكونات بشكل واسع.
حجم القالب
قالب لوحة حجمه صغير مقارنة بكل هاته المميزات التي يحتويها، وهو ما يؤدي لأداء أفضل وفضاء أكثر أريحية لإدارة المواقع والحصول على مردود أفضل للنشاط الإلكتروني.
اصدار HTML من قالب لوحة
تتوفر نسخة HTML من القالب كمنتج آخر لدينا: https://picalica.com/go/732
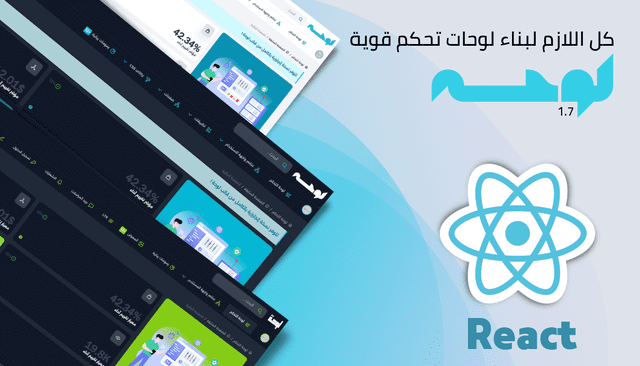
اصدار REACT من قالب لوحة
تتوفر نسخة REACT من القالب كمنتج آخر لدينا: https://picalica.com/go/2507
متطلبات التشغيل
مدير الحزم composer و مدير الحزم npm وخادم ويب محلي مثل xampp
الصور والأيقونات المستعملة
الأيقونات
هي عناصر svg مفتوحة المصدر مضمنة ومرخص استعمالها بوساطة مكتبة https://heroicons.com.
الشعارات
هي تصاميم تم بناءها وتصميمها خصيصا للتطبيق، ولذلك فإن كامل حقوق ملكية الهوية تخص صاحب المنتج.
الخطوط
هي ملفات مرخص استعمالها تم استيرادها عن طريق خطوط قوقل https://fonts.google.com.
الصور
هي صور مرخص استعمالها عن طريق خدمة https://placeholder.com.